Gestalt: o que é e como você é influenciado por ela toda hora!

Para se tornar um bom profissional de design você precisa estar em constante atualização sobre softwares e técnicas diversas. Nosso trabalho está diretamente ligado com a percepção que o outro tem daquilo que criamos.
Tanto que uma comunicação bem feita e um design aplicado de forma correta é medido pela sua eficiência em despertar a emoção e atenção do espectador com a mensagem que você deseja passar a ele.
Umas das técnicas usadas por nós, designers, e que é muito efetiva na criação dessa aproximação entre objeto e espectador é a Gestalt.
Mesmo sem saber, você pode ter inconscientemente usado algumas técnicas da Gestalt em seus projetos de UX Design, UI Design, etc.
Esse uso inconscientemente deve-se ao fato de que a Gestalt é um movimento tão difundido no comportamento humano que o seu uso é inerente a experiência de cada um. Mas seu uso só se torna eficaz à medida que você conhece o público que consome o seu produto, você pode influenciar a percepção dele pois tem conhecimento sobre suas experiências analisando o contexto no qual está inserido.
A origem da Gestalt
A Gestalt surgiu do estudo da percepção humana em relação às formas, a existência de padrões de comportamento visual que o ser humano tem. Esses padrões compõem a base para as Leis da Gestalt. Essa ciência defende que, para se compreendermos as partes de uma forma, é necessário antes, entender o todo que o envolve e o compõe.
Este movimento conhecido como Psicologia da Gestalt, também pode ser chamado de Psicologia da forma, Gestaltismo ou simplesmente Gestalt. Foi criado pelos psicólogos alemães Max Wertheimer (1880-1943), Wolfgang Köhler (1887-1967) e Kurt Kurt Koffka (1886-1940), nos princípios do século XX.
Como a Gestalt tem influência no design que criamos?
É com base nas aplicações dos conceitos da Gestalt que conseguimos transmitir informações e influenciar o comportamento de nosso público. O designer pode então criar expressões visuais (imagens e vídeos) focadas naquilo que ele deseja que o seu espectador faça. Ou que espere que ele faça. Nem tudo são flores no comportamento humano 😛
Propriedades dos elementos formadores da Gestalt
A maneira mais comum e primária de um indivíduo entender do mundo que o cerca é por intermédio do conhecimento das formas geométricas e dimensões espaciais. A partir do conhecimento de cada um dos elementos que compõem o espaço que o circunda, o indivíduo é capaz de fazer associações para entender conceitos visuais mais complexos.
Esses conceitos vão sendo criados de acordo com a nossa experiência de vida, nosso cérebro vai guardando essas informações e nosso córtex deixa isso cada vez mais enraizado em nosso comportamento.
Os 4 principais elementos formadores dessa unidade espacial são: ponto, linha, plano, volume.
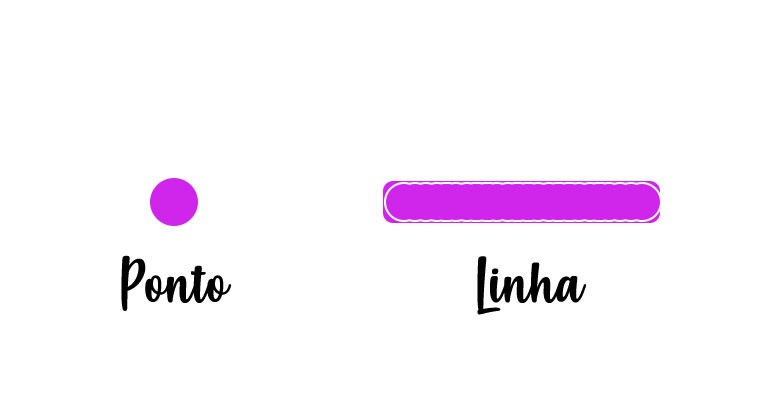
Ponto
É a unidade gráfica mais simples de linguagem visual. O ponto serve como centro de qualquer representação visual e serve como base para outros elementos que sejam adicionados a ele.
Na Gestalt, o ponto é considerado como qualquer elemento, independente de ser redondo ou não, e que funcione como centro de atração visual dentro de uma composição visual.
Linha
É o elemento de ligação entre dois pontos. Com base em sua trajetória é que temos a sensação de movimento. A linha conforma, contorna e delimita objetos e coisas de modo geral.
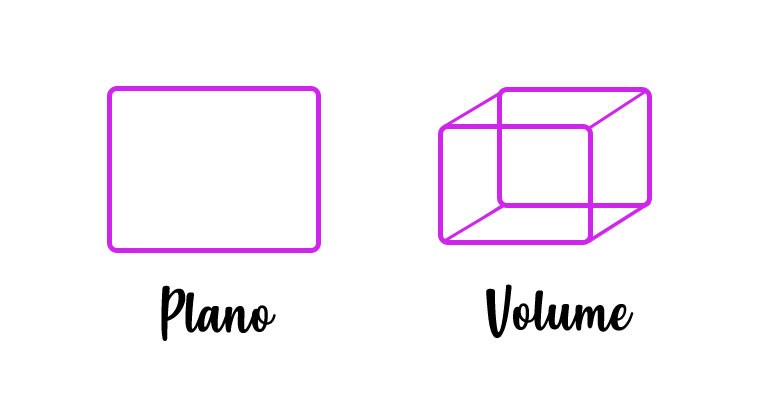
Plano
É um conjunto de linhas. Com base na união das linhas é possível criamos um espaço bidimensional entre os eixos X e Y.
Volume
É a utilização de vários planos nos eixos X, Y e Z. Conseguimos aqui exprimir as três dimensões dos objetos, aumentando a sensação visual do espectador.
Atributos dos elementos da Gestalt.

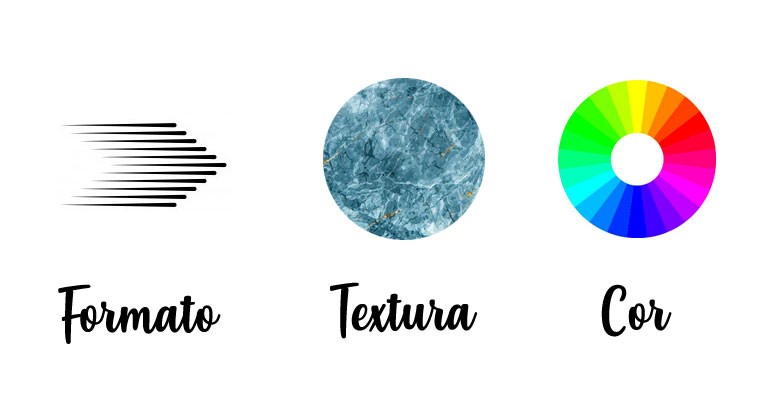
Formato
É a aplicação da forma em um objeto. Temos alguns exemplos como linha tracejada, linha curva, linha reta.
Textura
É a superfície de uma determinada forma. Conseguimos transmitir a ideia da superfície mesmo em elementos bidimensionais.
Cor
É uma das características mais usadas por nós, designers, da Gestalt. Por meio dela podemos destacar ou rebaixar um objeto, criar divisões entre formas, etc.
Tamanho
Apesar de usarmos os 3 eixos dimensionais é por meio do tamanho que conseguimos expressar o quanto cada elemento tem de massa. Conseguimos estabelecer a relação de importância entre elementos.
E como toda essa sopa de conceitos funciona, de forma efetiva, em nossas criações?
Agora que já conhecemos os elementos e como cada um funciona entre si, precisamos falar sobre a aplicação deles. É com base nas leis da Gestalt que faremos isso.
São um total de 8 as leis de aplicação da Gestalt: Unidade, Segregação, Unificação, Proximidade, Semelhança, Fechamento, Continuidade e Pregnância da Forma.
Lei da Unidade
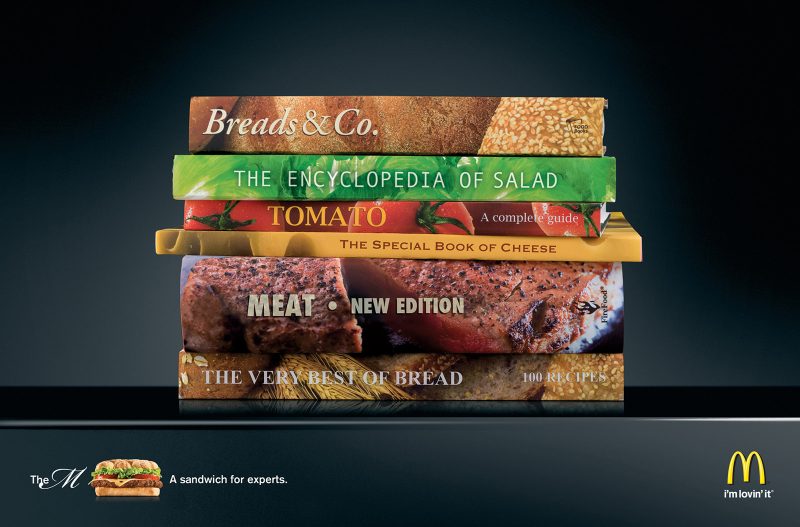
É com base na lei da unidade que conseguimos enxergar o todo mesmo que tenhamos em foco uma pequena parte dele. A união de elementos menores consegue formar a imagem do objeto total.
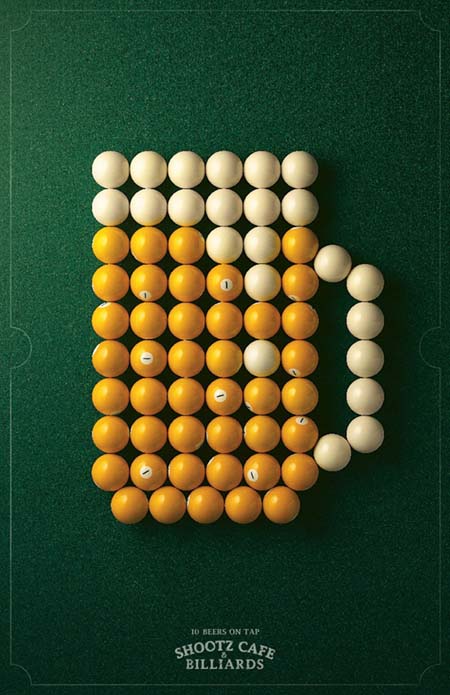
É uma das leis mais usadas em comerciais e anúncios criativos. Como você pode ver abaixo:

Lei da Segregação
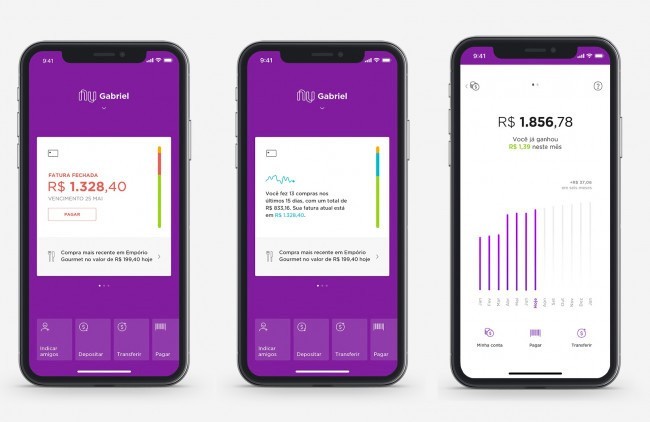
Como o nome já diz, é a diferenciação de um elemento em uma composição, seja por meio de: cor, formato, sombra, textura, etc.

Layout do Nubank onde temos o nível de graduação das aplicações financeiras.

Lei da Unificação
A unificação ao contrário da segregação não visa o destaque de um elemento mas sim a união e simetria de elementos de diferentes formas entre si. O que importa aqui não é a unidade do elemento e sim como todos os elementos se comportam para gerar uma estrutura maior ao qual pertencem.
Logo dos jogos Olímpicos e Paralímpicos do Japão usam a desconstrução dos elementos de forma a gerar uma simetria entre si.

Lei da Proximidade
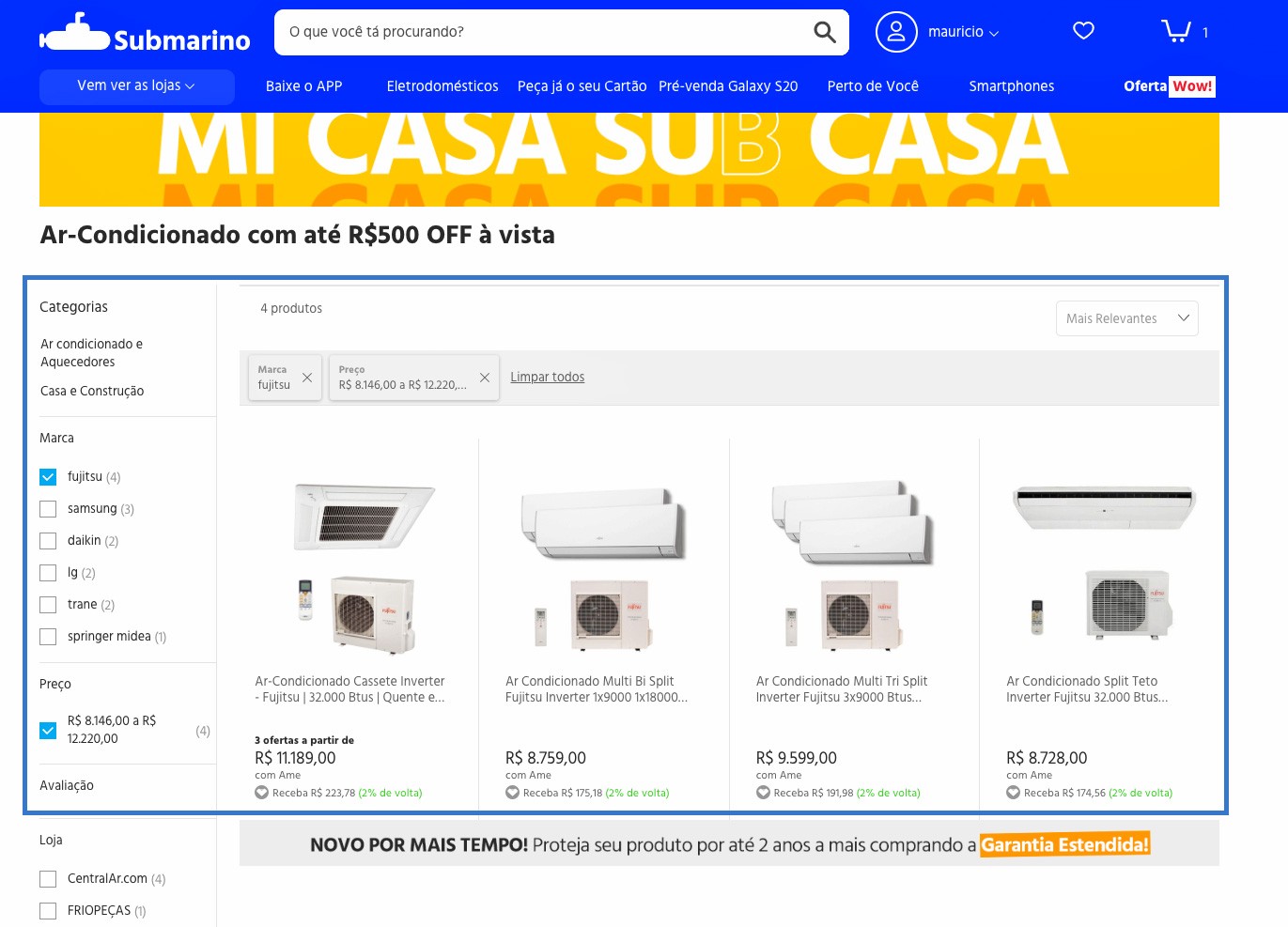
De acordo com a Gestalt, elementos separados mas próximos uns dos outros tendem a ser interpretados no nosso cérebro como pertencentes a um elemento só.

Os filtros à esquerda em um e-commerce separam os produtos de um mesmo grupo facilitando a comparação entre elementos semelhantes quanto ao seu uso.


Lei da Semelhança
Objetos com formato, cores ou características similares são interpretados como pertencentes a um grupo.

Aqui vemos a clara utilização da lei da semelhança da Gestalt. Apesar dos formatos das bolas de bilhar serem o mesmo, pela cor conseguimos distinguir o líquido da espuma da representação do copo de cerveja. Por semelhança associamos que as bolas amarelas são o líquido e as brancas, o colarinho.

Lei do Fechamento
Nosso cérebro consegue associar formas e imaginar objetos somente pela menção de uma parte deles. Através da silhueta é capaz do cérebro interpretar qual o objeto mesmo que este não tenha dimensões delimitadas de forma clara.

A Lei do Fechamento da Gestalt é uma das leis mais usadas em campanhas publicitárias e em logos de empresas famosas. Por meio dela conseguimos colocar um tom mais criativo e sentimental à imagem. Não é recomendado que se faça uso dela para peças em que o significado e entendimento do espectador tenha que ser imediato.
Lei da Continuidade
Essa lei da Gestalt trata de como uma sequência de objetos dispostos em uma sequência gradativa seja de formato, cor, volume, etc é interpretada como um elemento só.
Essa lei é muito usada por arquitetos famosos como Oscar Niemeyer para dar linhas e formas aos seus projetos.

A catedral de Brasília é um dos exemplos em que Oscar Niemeyer usa de forma simples a lei de continuidade da Gestalt.

O Palácio da Alvorada é um outro exemplo. Os elementos curvos formam uma linha contínua na fachada do prédio. Note que com o reflexo na água essa sensação é ampliada.
Lei da Pregnância da Forma
Quanto maior a capacidade de leitura de um objeto maior a sua pregnância. É dessa forma que a lei da pregnância se firma como uma das principais leis da Gestalt.
Maior pregnância

Simplesmente ao olhar o anúncio fica claro para o espectador qual a empresa e o produto que está sendo vendido. Em segundo plano vem a forma dos objetos a fim de reforçar a primeira mensagem. Por final temos as cores que nos remetem por experiência aos Simpsons.
Menor pregnância

Bibliografia para essa matéria:
Gestalt do Objeto – Sistemas de Leitura Visual da Forma – João Gomes Filho Ed. Escrituras
Creative Bloq — The designer’s guide to Gestalt Theory
Design Principles: Visual Perception And The Principles Of Gestalt
Sintaxe da Linguagem Visual – Donis A. Dondis








Estou cursando Engenharia Civil e tenho que fazer um trabalho sobre a aplicação da Teoria de Gestalt na Arquitetura e na construção de pontes.
Conheci tudo de pontes e viadutos, mas depois tive que mergulhar no conceito de Gestaletismo.
Oi Evandro, tudo bem contigo? Gestalt é um tema vasto e que se aplica a várias áreas do conhecimento humano. Você até pode saber fazer o seu trabalho e muitas vezes usar técnicas de Gestalt sem ao menos saber dos conceitos. Contudo, o que nos torna melhores profissionais é a bagagem que levamos do aprendizado dessas novas técnicas. Assim passam a ser conhecidas por nós ao invés de as usarmos “na sorte”. Espero que esse conteúdo sirva como um início para que você consiga se aprofundar no tema e torná-lo ainda melhor como profissional. Sucesso pra você, sempre!
Grato pelo compartilhamento do conhecimento.
Oi Sandoval! Por nad! O objetivo do nosso blog é esse mesmo, ser um conteúdo instrutivo 😉
Parabéns pelo conteúdo, me ajudou muito.
Opa! Fico feliz de ter ajudado 😉
Boa tarde eu queria saber se algum elemento pode ter mais de uma, ou ate várias leis de gestalt aplicadas sobre ela? por exemplo a lei da unidade e da proximidade pra mim eram bem semelhantes, além de outras leis que pareciam estar atuando no mesmo elemento. Além da teoria das cores mas sem que esse nao é o foco.
Oi Samuel, bom dia. Pra falar a verdade, algumas leis da Gestalt são bem semelhantes e poderiam ser unidas. Mas como não fui eu quem criou, temos que perceber as pequenas nuances de cada uma delas. É claro que você pode ter mais de uma lei aplicada ao mesmo objeto mas eu não recomendo. Lembre-se que as leis são baseadas em efeitos psicológicos no espectador e quando você faz uma arte, panfleto, vídeo, anúncio, etc, precisa entender que há um objetivo por trás daquilo. Foque no objetivo da sua peça e use a melhor lei para alcançá-lo 😉
Deixe um comentário